* 2022년 7월 21일 velog에 작성했던 게시글을 옮겨온 글입니다.

첫 언어로 자바를 선택해서 학습을 하다가 자바스크립트를 배우고 있는데 각각의 배열이 서로 다르다는 것을 알게 됐다(충격). 자바의 배열에는 같은 자료형이 요소로 들어가야 하고, 자료형 또한 배열이라고 출력된다. 그러나 자바스크립트의 배열은 배열이 아니다.
자바스크립트로 배열을 선언하고 typeof로 자료형을 찾으면 Object라고 보여준다. 즉, 배열이 아니고 객체가 자료형이라는 말이다. 내가 선언한 것은 무조건 배열인데 객체라고 나오는 이유를 이해하지 못해서 찾아보니 언어의 특성이었다. 자바스크립트에서의 배열에는 어떤 자료형도 요소가 될 수 있고 동시에 다른 자료형을 가진 요소들이 함께 들어갈 수도 있다. 또 다른 자료형 중 하나인 객체에도 이와 같은 특성이 포함된다.
배열과 객체의 공통점
자료형이 Object이다.
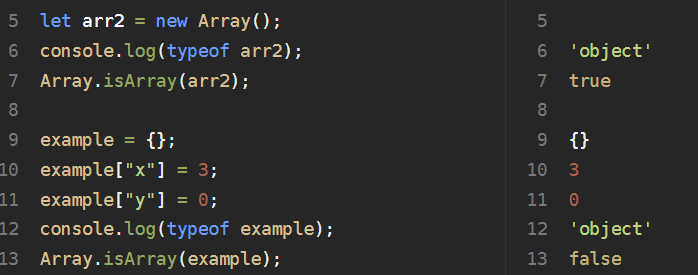
위 그림에서도 보듯이 배열과 객체의 자료형이 모두 Object라고 출력되었다. 만약 정확하게 배열과 객체를 구분하고 싶다면 Array.isArray() 함수를 사용하여 배열인지 아닌지 확인해야 한다. 7, 13번째 줄에 찍힌 결과를 보면 위는 배열이고 아래는 배열이 아닌 것을 확인할 수 있다. 즉, 위는 배열이고 아래는 객체이다.
배열과 객체의 차이점
객체는 index가 존재하지 않는다.
객체를 출력하면 순서가 출력할 때마다 달라진다. 그 이유는 객체는 index가 없기 때문이다. 즉, 값들의 순서가 없다. 고로 배열은 길이가 있지만 객체는 길이가 없다.
이 둘의 차이점을 잘 인지하고 적절한 상황에 선택하여 써야한다. 객체의 경우 데이터가 많아도 값들이 key:value 쌍으로 이어져 있기 때문에 원하는 데이터를 찾아내기 쉽다. 배열도 index가 존재하지만 만약 그 길이가 10000000000...개일 경우 어디에 있는지 숫자로만 찾기는 쉽지 않다. 반대로 index가 있기 때문에 배열은 공통점을 가진 '순차적인' 자료들을 저장하기에 좋다.
'JavaScript' 카테고리의 다른 글
| Node.js 카카오 로그인 및 DB INSERT 총정리 (0) | 2022.12.31 |
|---|---|
| Node.js 카카오 로그인 유닛테스트 Unit Test (mockReturnValue) (0) | 2022.12.31 |
| []===[], {}==={} 는 거짓(false)이다 (0) | 2022.12.31 |
| if문과 true&false (0) | 2022.12.31 |



댓글